Maximizing layout space with HD sources
HD video is the norm for many cameras now, and with good reason. The 16:9 aspect ratio helps show a detailed landscape view, and the 1080p resolution looks gloriously well-defined on your display. If 1080p, 16:9 is great, and changing it reduces the quality, why would you ever want to change or crop it? The most common reasons are wanting to edit out parts of the video source, or to maximize layout space when showing more than one source side by side or picture in picture. The trick is being able to crop or scale the video without leaving the video looking like a distorted mess.

Making the best of your space
Sometimes the wide landscape view of 16:9 shows more than you want or need, especially in a multi-source layout. Let’s say you’re recording and streaming a presentation with a slideshow. You’re capturing a speaker with an HD camera and she is presenting 16:9 HD slides from her laptop. You want the stream to include a picture in picture (or in this case picture beside picture) layout of both the presenter and the slides. If you display both in 16:9, you might wind up with something looking like this:

That’s 50% of the screen’s real-estate wasted, and that’s hardly living up to the full potential of the layout! Some video sources need more detail than others. In this case, the slideshow is not big enough to be read easily, so it needs to be bigger. Unfortunately, if we want to avoid overlapping, we need to make the video smaller, like so…

Now it’s easier to see the slides, but the presenter is practically invisible and you’re still not making the most of the space. Ideally, you want to see the presenter and her facial expressions, not a lot of blank wall. There are a couple ways to solve this problem. This post focuses on cropping, but if you’d like, you can also turn the camera on its side to get a portrait view. Check out our user guide for instructions.
Cropping for a good layout
The web UI for Epiphan products like Pearl offers cropping solutions to ensure you always find the layout you’re looking for. In the layout section, you can use the crop tool to select the part of the source you want to see. Normally, cropping without getting distortion is tricky. If you keep the 16:9 aspect ratio of the original but crop a section of the video with an aspect ratio closer to a square or a portrait view, the image will stretch and morph, like this:

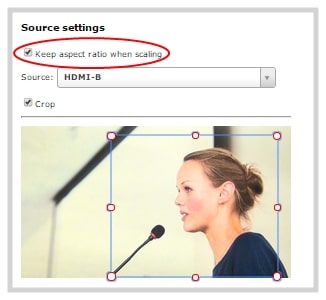
Fortunately, with Pearl you can avoid this quite easily. Avoid distortion when you crop or change the size of a video source through the simple click of a button. In source settings, select Keep aspect ratio when scaling.
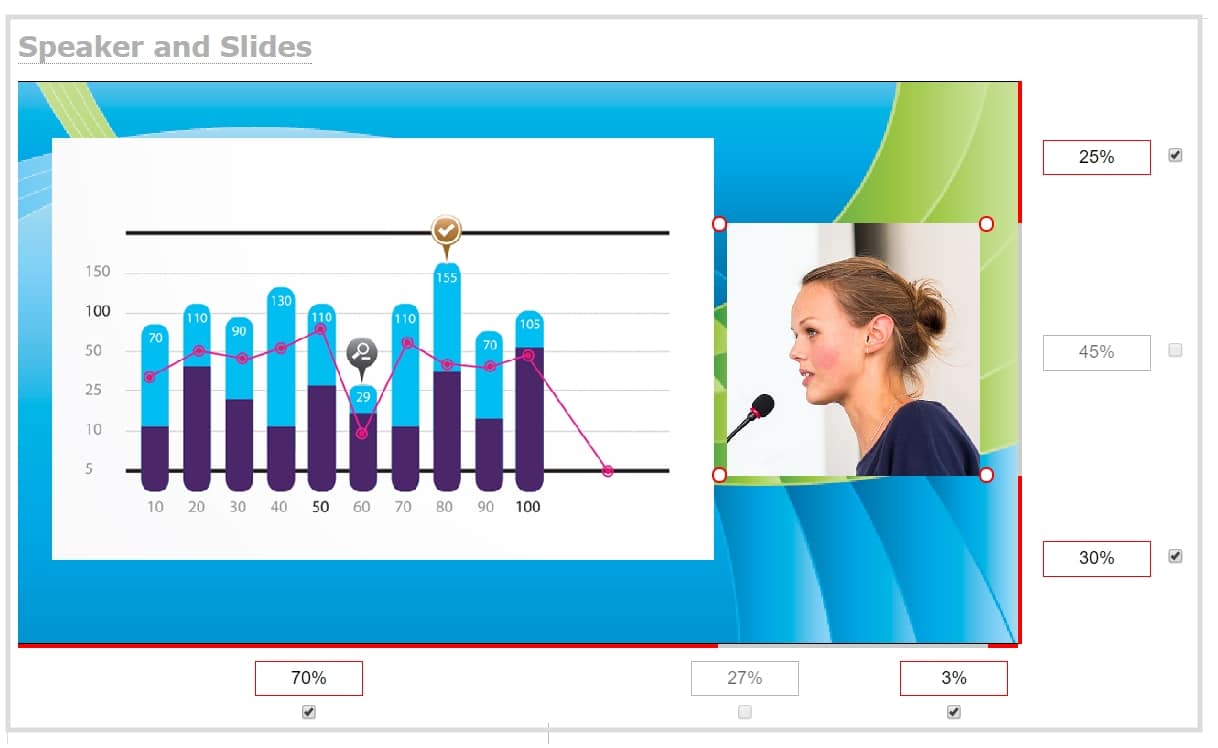
 This setting preserves the original proportions of the video source. All you need to do is draw a box around the area you want to show, and then only that part of the video will be shown in the layout. After cropping the video of your presenter to a more suitable size, your layout looks like this:
This setting preserves the original proportions of the video source. All you need to do is draw a box around the area you want to show, and then only that part of the video will be shown in the layout. After cropping the video of your presenter to a more suitable size, your layout looks like this:

Now both displays are much clearer, and with much less wasted space. You can see the speaker clearly and without distortion.
Find the right layout for your recording
Sometimes, a straight translation of the video source isn’t what you want. By using Pearl and the multisource layout options it gives you, you can not only resize and crop each video until it looks like what you want, but maximize your custom layout space to create a rich and engaging visual display for viewers without any drawbacks.
What sort of layout would you make with these tools?
